Design Process
Website Re-design for Bureau for public procurement

ROLE
Ux/Ui Design
Web Design
CLIENT
Bureau for Public Procurement
PLATFORMS
Web
Tablet
YEAR
2018
Case Study
The Bureau for Public Procurement is a government established organization in charge of handling the process of procurement that ensures Transparency, Efficiency, Competition, Integrity, and Value for Money to support National Growth and Development.
Problem
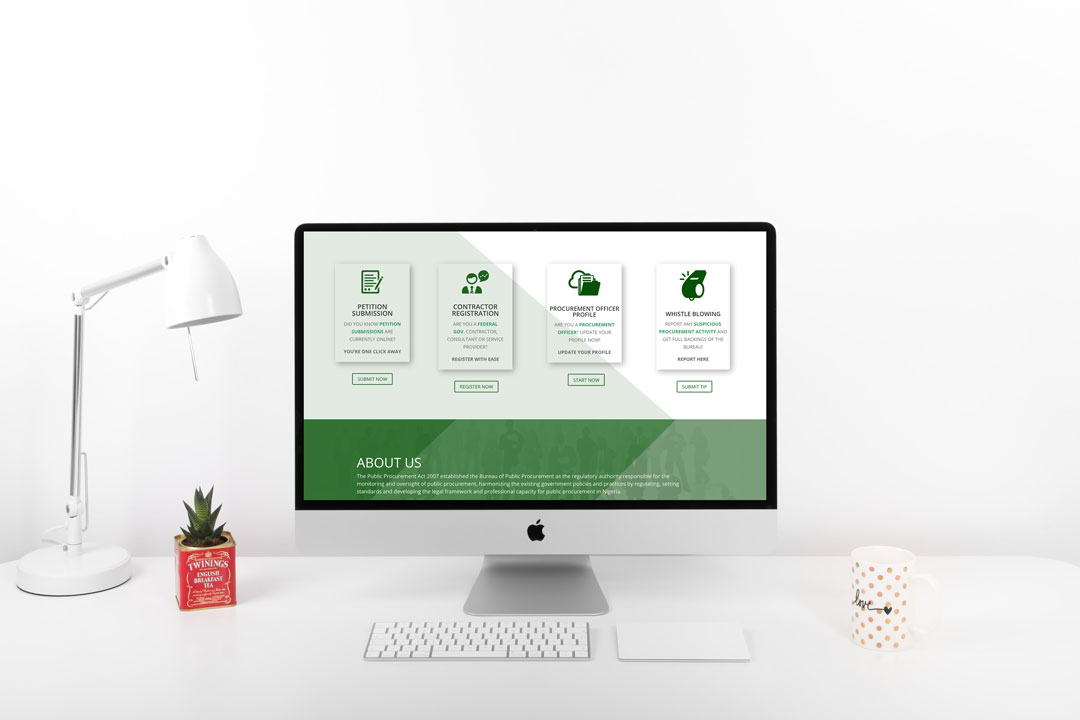
The client required a complete restructure and redesign of their website as the user’s experience while navigating through the site is becoming challenging. The client also pointed out the need for the website to be compatible with all screens especially tablets as most procurement officers mainly use a tablet to access the web site. Lastly the website should be light-weighted to improve load time.
Goal
1. Revamp the client’s website with Nigeria’s government site standard
2. Restructure navigation system for a more user-friendly experience
3. Optimize website interface for tablet use.
Research
Understanding the process
I established communication with all stakeholders to fully understand the structure and information flow for a procurement procedure.
Government site Standard
To ensure I don’t go out of scope with Nigerian governments Standard Operating procedure for websites, I researched on the color scheme, navigation and footer style for other related sites for insight.
Information gathering
Leveraging on information on the previous website, I established a user-flow for the proposed new design. One frustration for most users was challenge in finding procurement procedure documents.
User Journey
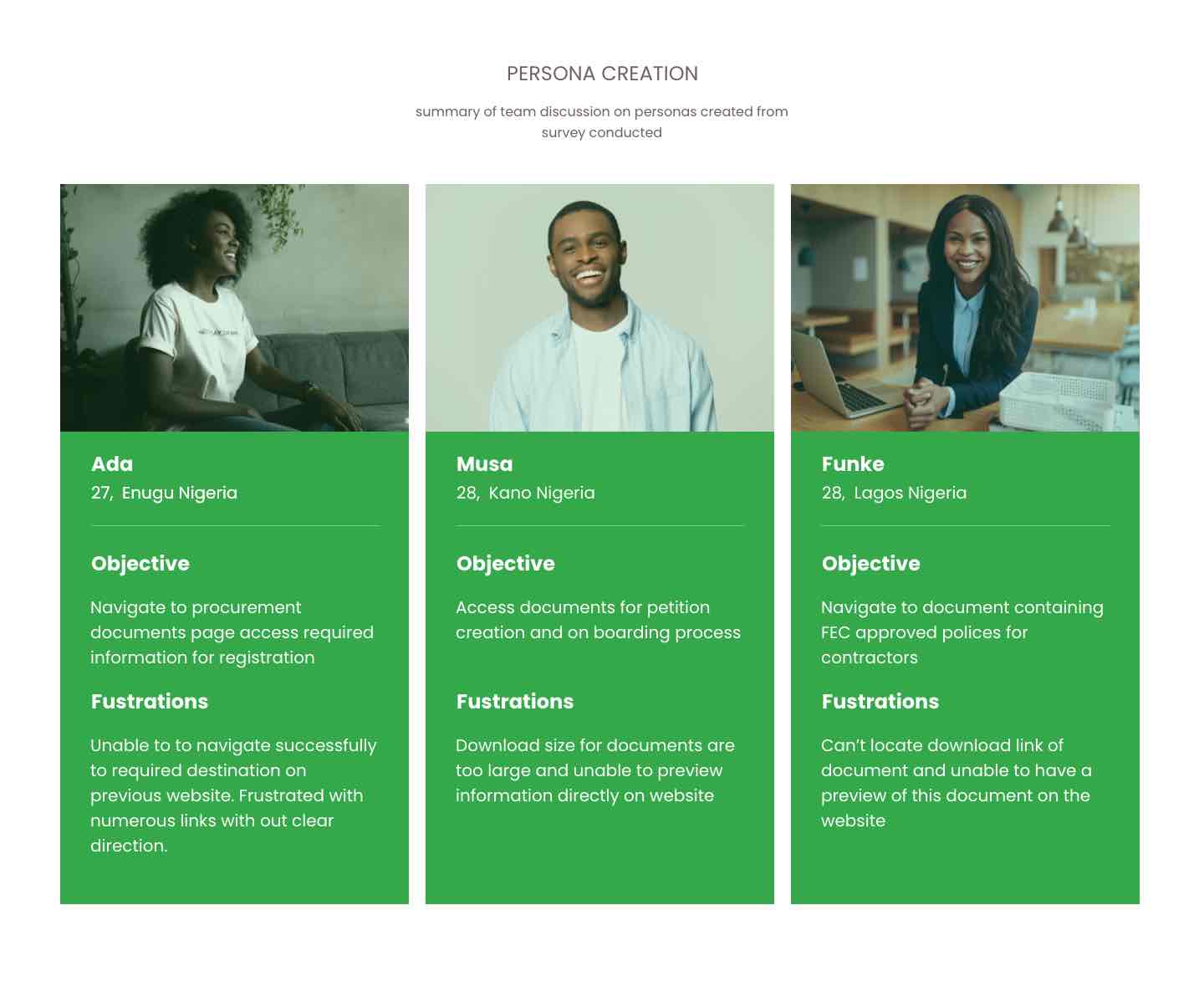
After team deliberations and brainstorming, I created a user site-map showing the navigation structure of the website. To comprehend the user’s pinpoint, we created a few Personas representing 3 regions of the country. With the aid of team members and clients, I was able to deduce their frustration.
User Journey

Challenge
During research and testing, I identify that most users find it difficult to access information from the website as they needed to download the document to have access to it. I had to find a solution that will be suitable for the user.
Solution
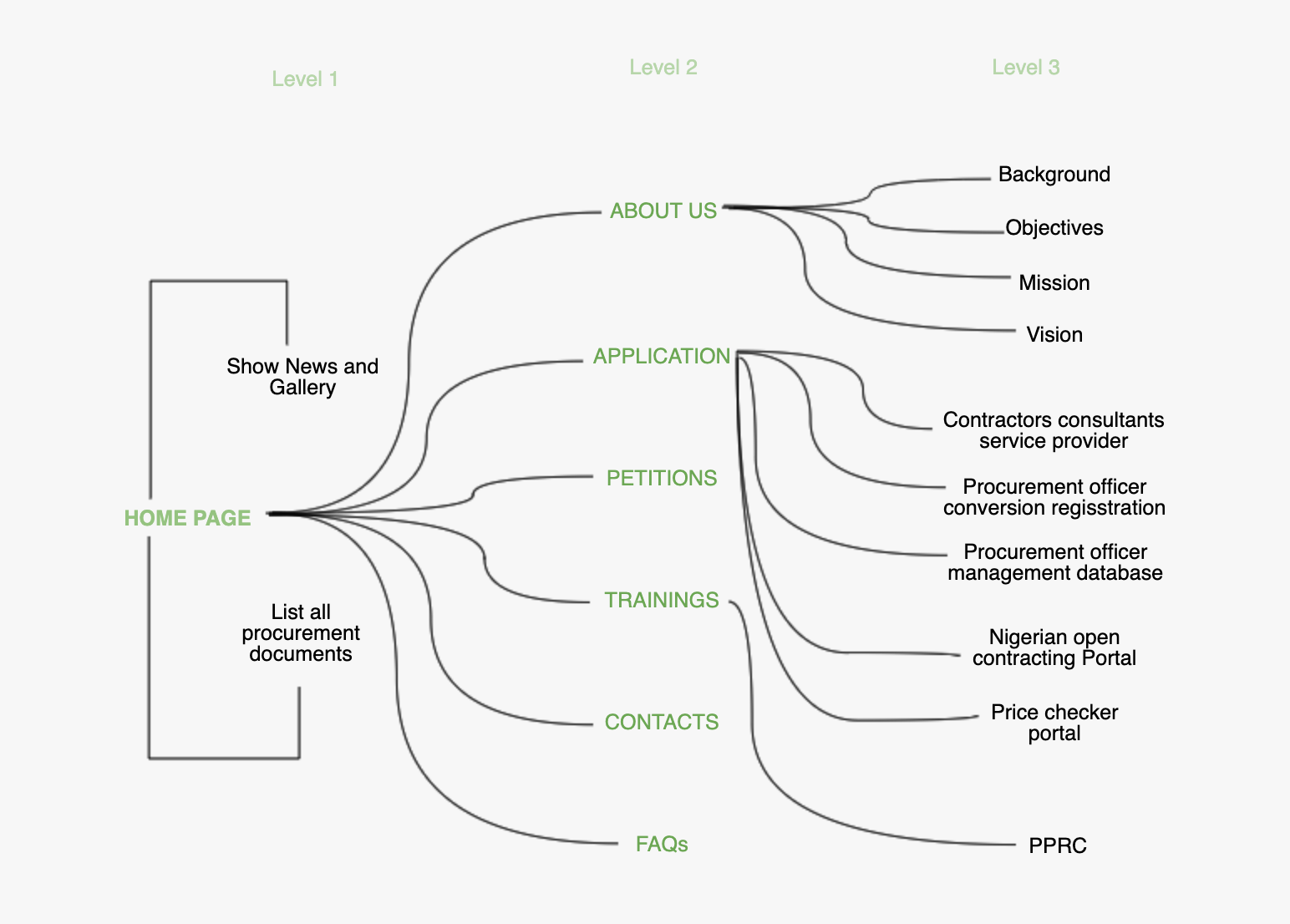
I found a simple fix for this which entails converting all documents to pdf and enabling users to view documents on a separate page of which they can move forward to download if need be. With this sorted out, I moved on to create an information architecture showing the navigation levels of the website pages simplified.
Information Architecture

Design Journey
For ease of communication, collaboration and information flow with the client, I set up a collaborative system using Microsoft Teams, after which iterations to design and site structure was concluded while adopting Agile methodology and weekly sprint.
Low fidelity Prototype
ProTotype
I finally designed the final prototype using Adobe Xd and subsequently designed the website before launching a week before the development timeline. Within this development stage, I ensure user engagement and navigation were sufficiently tested with eliminating any hurdle of information access from the website.